Collecting data for your sales process can be a time-consuming process, but with a tool like FormAssembly you can simplify that process. Then add Formstack Documents to your sales process and you can automatically populate all types of documents like contracts, quotes, letters and more.
In this example, we’re going to show you how to automatically populate a sales proposal when a lead fills out a form on our website using FormAssembly. We’ll then instantly send that proposal to the lead for review.
To get started, we’re going to setup the template of our document using a Word document. Inside Word, we’re going to add our static proposal details then for the spots that we want to insert our lead/deal info we’re going to add merge fields like {$FirstName}, {$LastName}, {$Description}, etc.
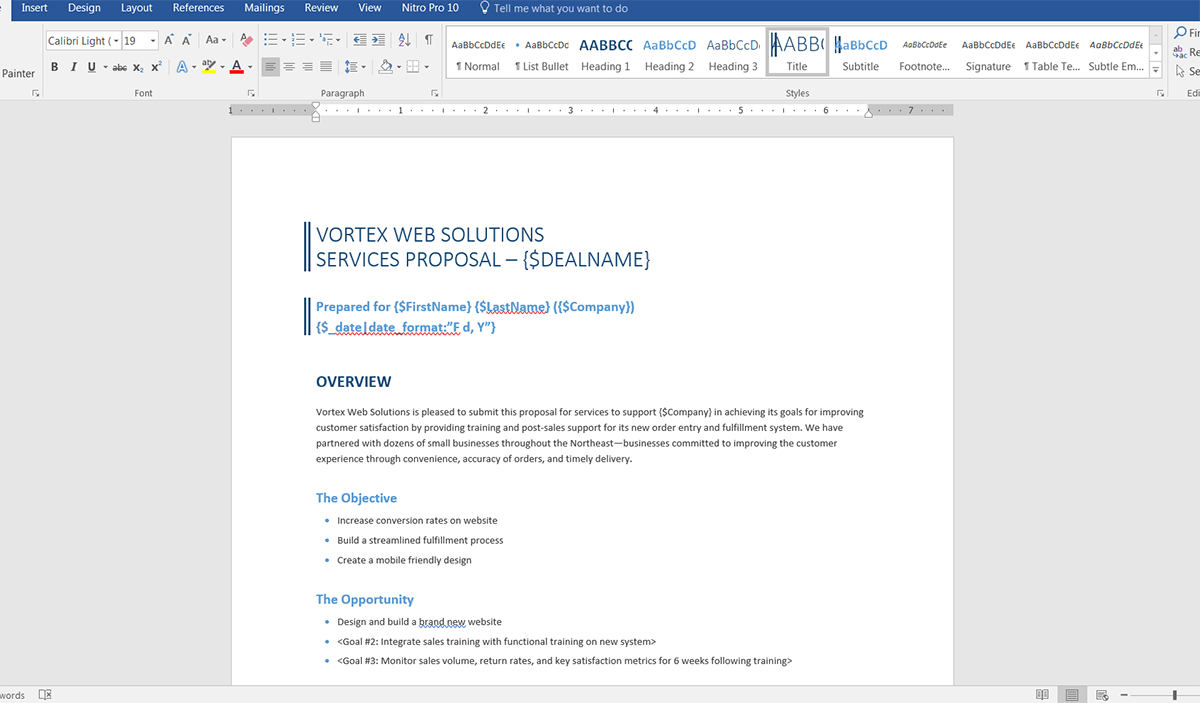
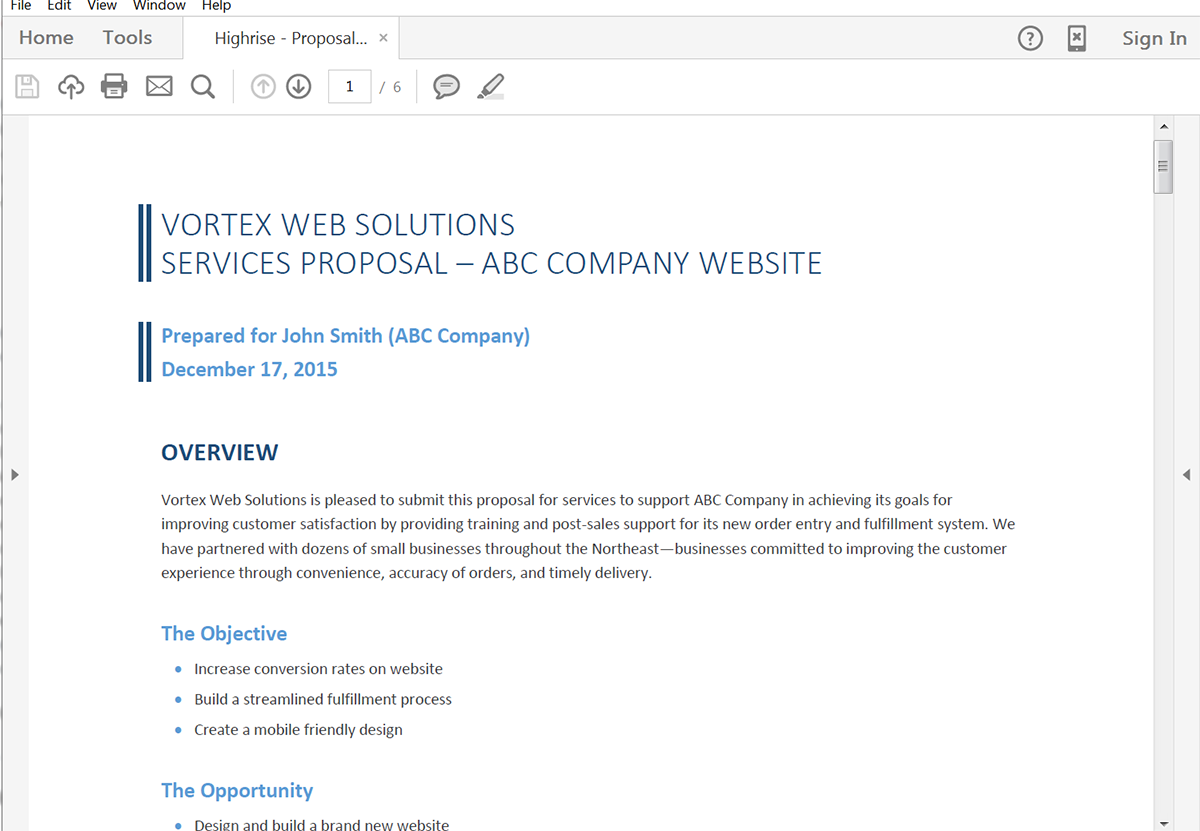
Here’s what our proposal template looks like:

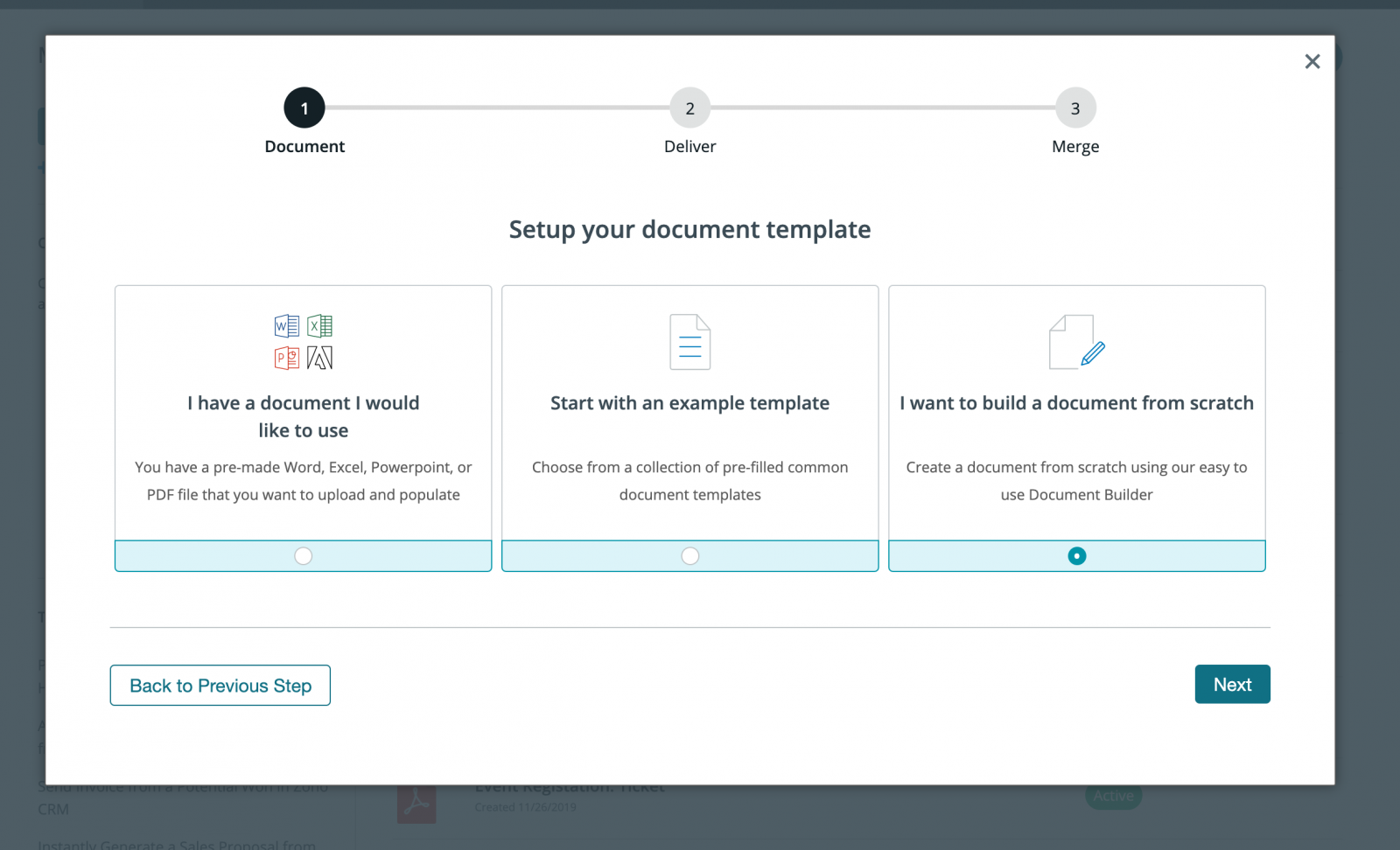
Once we have our template ready, we need to upload it to Formstack Documents. From the Documents page in Formstack Documents, click the New Document button and enter a name. On the next step, choose Office Document then pick the file from your computer.

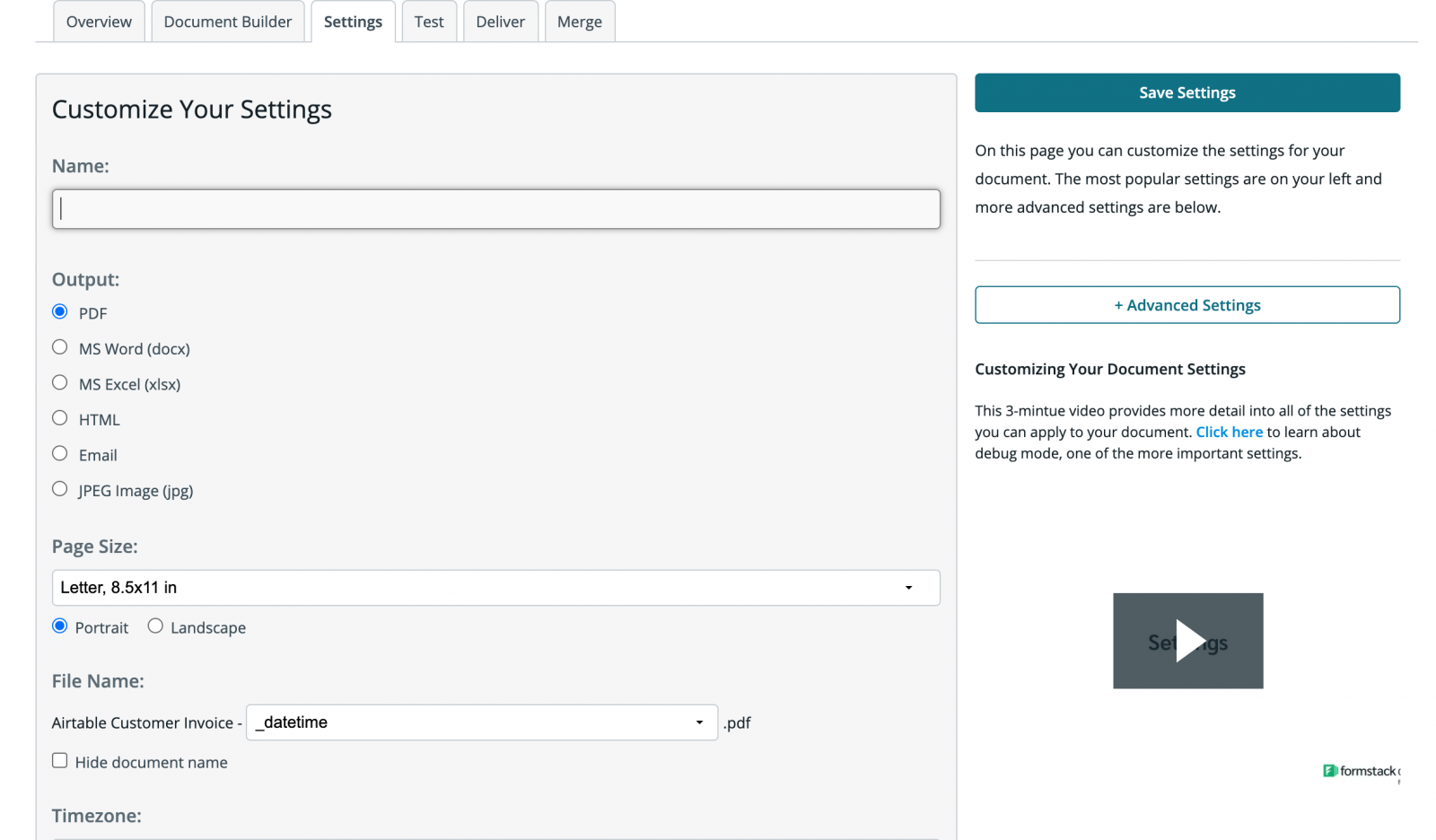
After you’ve uploaded your template, you’ll be taken to the Settings page where you can modify various settings like the type of file that is generated and the name of the file. For this example, we’re going to produce a PDF document and include the name of our lead in the name of the file.

Next, we’re going to setup the delivery of our document so that the proposal is automatically emailed directly to our lead. On the Deliver tab, click the Edit button under the default email delivery and then choose a merge field for the “To” address.
If you don’t have a merge field in your document for the email address, choose <> then type in something like {$Email}.
Feel free to customize any of the other email settings.
.png)
After you’ve finished your email delivery, we’re done with the setup process in Formstack Documents and we’re ready to integrate with FormAssembly.
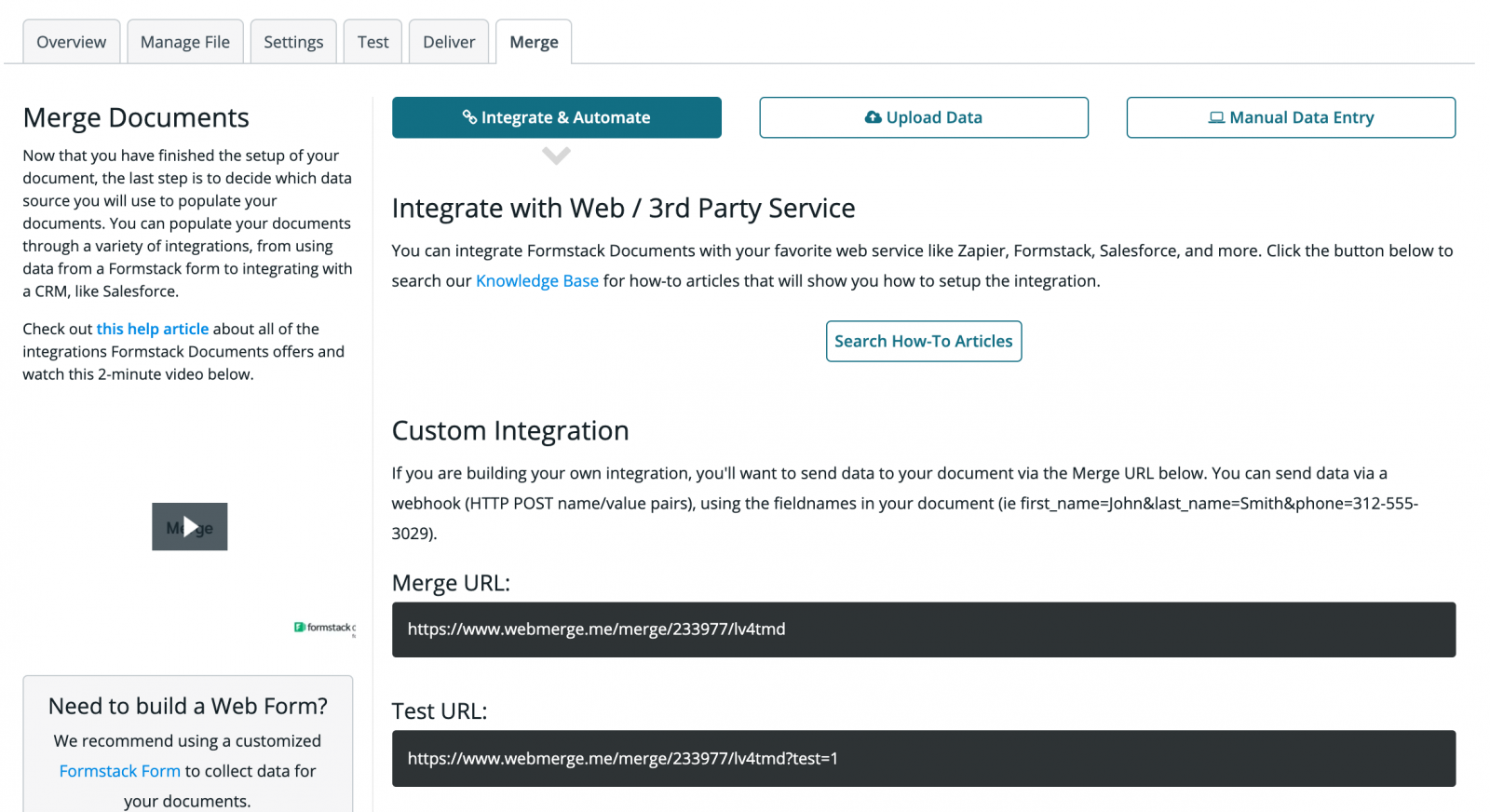
But before we head over to FormAssembly, we need to grab the Merge URL for our document which is found under the Merge tab. We’ll use this Merge URL in our HTTP Connector settings inside of FormAssembly.

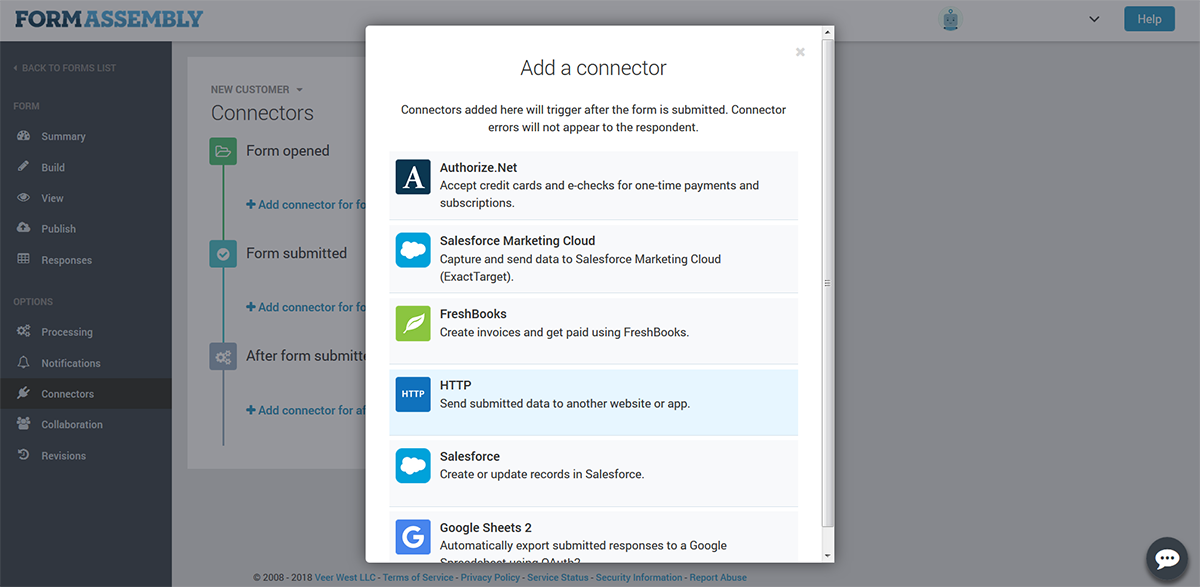
Inside FormAssembly, we’re going to setup a new HTTP Connector for our form. In our form settings, we’re going to go to the Configure page then click on Connectors.

On this page we’re going to add a new connector for after the form is submitted and choose HTTP Connector.
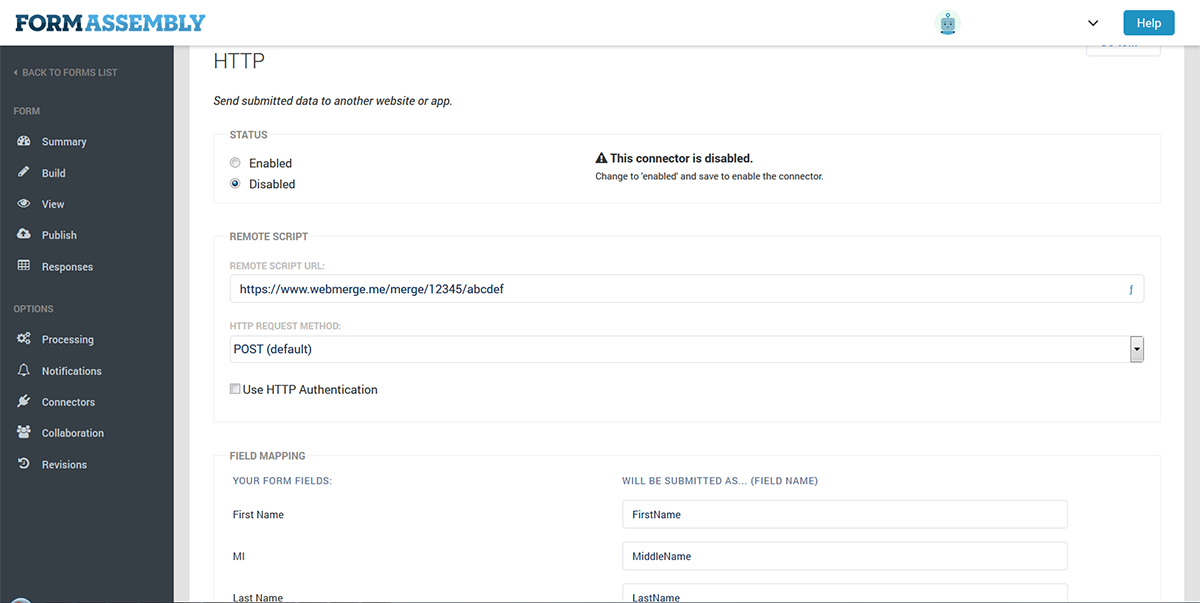
For the Remote Script URL, we’re going to enter our Merge URL, then we’ll choose “POST” as the HTTP Request Method.
Then below in the Field Mapping section is a list of all of the fields on your form. For each field, you need to type in the name of your merge field (not the full merge field code, just the name without the brackets).
Here’s what our connector settings look like:

Once you have entered all your merge field names, go ahead and activate your connector (at the top of the page) and save the settings. Now we’re ready for a test! Go ahead and submit a new submission to your form and then FormAssembly will automatically send that data over to Formstack Documents and your proposal will be generated.
Here’s what our proposal looked like ready for our lead:

Congrats, you’re all finished! You can now instantly populate all kinds of documents from your FormAssembly submissions. Check out the video below to learn more about leveling up your document generation process with Formstack Documents.












